Zen Editor

A web-based vector editor with all the tools to edit/create vector work like drawing using bezier-curve or freehand, creating text, and applying colors and patterns.
Its base use case is to make working with vector drawings easier by automating some processes like rebuilding a drawing to make each part as one unit to be easier to color or fill with a pattern and randomly dividing a part of the drawing to a specific number of parts.
Select tool
Lets the user select elements on the canvas. Once an element is selected, the user can drag it to change its position. The user can also rotate and scale the element.
Position snipping
On dragging an element on the canvas, the tool will help the user to align the element with other elements on the canvas by sniping the element position to other elements’ positions.
Drawing tools
There are two drawing tools, the pencil, and the bezier curve tools. These tools can generate closed paths that can be later worked on later by other tools like the Slice and the Mood Tracker tools.
Text tool
Lets the user add text elements to the canvas. The user can choose a font from a fonts list loaded from Google Fonts. The text element can be converted to vector paths so that it can be worked on by other tools.
Slice tool
Lets the user slice a closed path into multiple closed paths. The user can mark how they want to slice a path using a pencil or a bezier curve, this is called the slice path. The slice path can be a simple path that toches the path to be sliced in two points. It can also be complicated by touching the path to be sliced as many times as the user wants.
Rebuilding SVG
This feature allows the user to upload a drawing as an SVG and it will rebuild the drawing so that parts of the drawing that are connected visually will be connected in the SVG code. For example, a circle drawing can be created by multiple arcs in the SVG code. This tool will make the circle exactly one path.
Mood tracker
Lets the user randomly break a path into a number (specified by the user) of closed paths. The user can choose to make the lines that split the path curved lines. The user also can choose to show a number for each part.
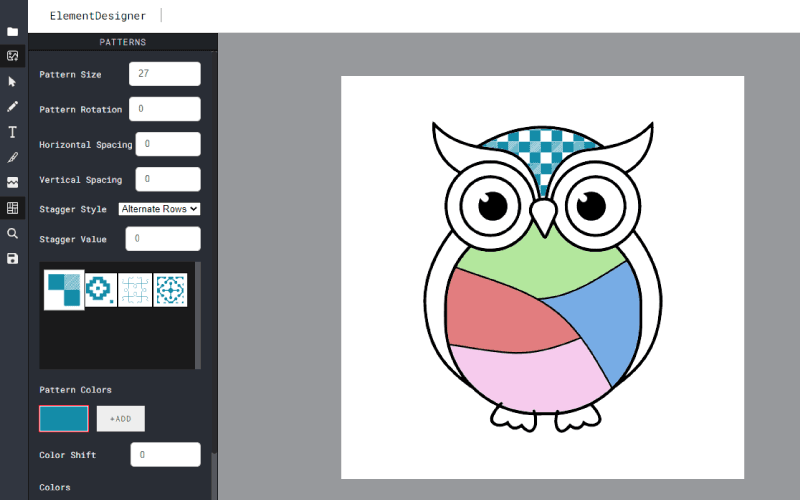
Pattern tool
Lets the user fill closed paths with patterns. The user can drag the pattern inside a path to adjust it at a specific position.